Content Management Help
Using The Option Bar In The CMS


|
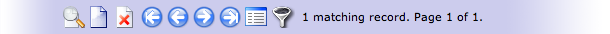
Search: This allows you to search for a record within the database on any one or all of the input criteria and will return the result set in the standard table format. |

|
New: This button takes you to screen in the same format as the edit and search screen but allows you to input data into the database. After filling in the required fields, hit Submit to enter the data. |

|
Delete: Use this button to delete the record you are currently on. For every record within the database we can provide a status, enabling you to allow the record to be 'OK' or 'Withdrawn'. This allows records to be easily managed without being deleted and the data lost. |

|
Return to start: This will allow you to return to the start of the data you are currently viewing. If you are viewing a list of records from the database and on a certain page within that list, it will allow you to return to the first page. If you are viewing a specific record within the database, this will allow you to jump to the first record within the list. If this option is greyed-out, you are currently viewing the first page/record. |

|
Previous: If you are viewing a list of records from the database and on a certain page within that list, this button will allow you to return to the previous page. If you are viewing a specific record within the database, this will allow you to move to the previous record within the list. If this option is greyed-out, you are currently viewing the first page/record. |

|
Next: If you are viewing a list of records from the database and on a certain page within that list, this button will allow you to move to the next page. If you are viewing a specific record within the database, this will allow you to move to the next record within the list. If this option is greyed-out, you are currently viewing the last page/record. |

|
Move to end: This will allow you to move to the end of the data you are currently viewing. If you are viewing a list of records from the database and on a certain page within that list, it will allow you to move to the last page. If you are viewing a specific record within the database, this will allow you to jump to the last record within the list. If this option is greyed-out, you are currently viewing the last page/record. |

|
List/Record: This button will toggle the list and record views within the CMS. If you are currently viewing a list of the data in the database, this button will allow you to move the first record within the list. If you are viewing a record from the database, this will return you to the list of the data. |

|
Filter: After using the search option and gathering specific data from the database, the filter button will appear. The data that you have searched will remain in the memory, allowing you to manipulate any of the data that you searched for in the knowledge that only this data is viewable. If you wish to clear the 'filter' and return to the generic list of data, click this button. |
| Information: This section of the option bar will provide you with information regarding the page you are currently on. If you are listing the data in the database, it will tell you how many matching records there are and which page you are on, also allowing you to jump between specific pages. When viewing a record it will tell you which record number of the list you are on. |
Using The CMS Text Editor
Adding Images to Your Content
You can add an image to your content by following these simple steps.
-
 Click on this icon on the editing toolbar. A window will pop-up showing the Image Properties. This will allow you to adjust the image Alignment and Alternative Text, but first you need to choose an image:
Click on this icon on the editing toolbar. A window will pop-up showing the Image Properties. This will allow you to adjust the image Alignment and Alternative Text, but first you need to choose an image:
- Click on Browse Server to view a list of images already on the web server. You may choose one of your existing pictures by clicking on it's name.
- If you want to load a new image to the web server, use the Browse... button at the bottom of the page to select the image, then click the Upload button. However, you must first resize it on your computer to make sure it's not too large. Ideally images shouldn't be any larger than 300 pixels wide and 300 pixels high. Follow the instructions on this website to resize your image: www.picresize.com
- Once you have uploaded your image to the web server and selected it from the Image browser, you can now use the Align box to orient the image on the page, e.g. right alignment.
- To separate the image from the text so it's not all crammed together, put 10 or 20 into the HSpace box. You may also wish to add an Alternative Text to describe the image to any partially-sighted or blind visitors.
- Click on OK to finish, and you'll see your image in the Content box, ready to go.
- Note that you can right-click on an image and select Image Properties to make any changes.
Adding Documents to Your Content
You can add downloadable PDF or Word documents to your content by following these steps.
- First write a short sentence to form a link. e.g. Click here for more information. Highlight this sentence using your mouse, then ...
-
 Click on this icon on the editing toolbar. A window will pop-up showing the Link Properties.
Click on this icon on the editing toolbar. A window will pop-up showing the Link Properties.
- Click on Browse Server to view a list of documents already on the web server. You may choose one of your existing documents by clicking on it's name.
- If you want to load a new document to the web server, use the Browse... button at the bottom of the page to find the document, then click the Upload button.
- Once you have uploaded your document to the web server and selected it from the File browser, you can now click on OK to see the link in the Content box, ready to go.
- Note that you can right-click on a link and select Edit Link to make any changes.